Configuring Browser-Based Form Authentication
Note
To learn how to configure an OTP-generation settings, see Advanced tab.
You can grant Bright access to the login-protected pages of your application by specifying the form fields with the corresponding valid credentials to be entered in to those fields. Using this data, Bright automatically completes the form in the same way you would do it to gain access to the protected pages. You are also able to configure a browser-based authentication object for multi-step login forms.
Note
This topic describes only how to fill in fields specific for browser-based form authentication (the Setup tab). For general steps, see Creating Authentication.
Note
Before following the instructions below, ensure that your application and authenticated resources are accessible to the Bright engine, either directly from the Internet or via the Repeater.
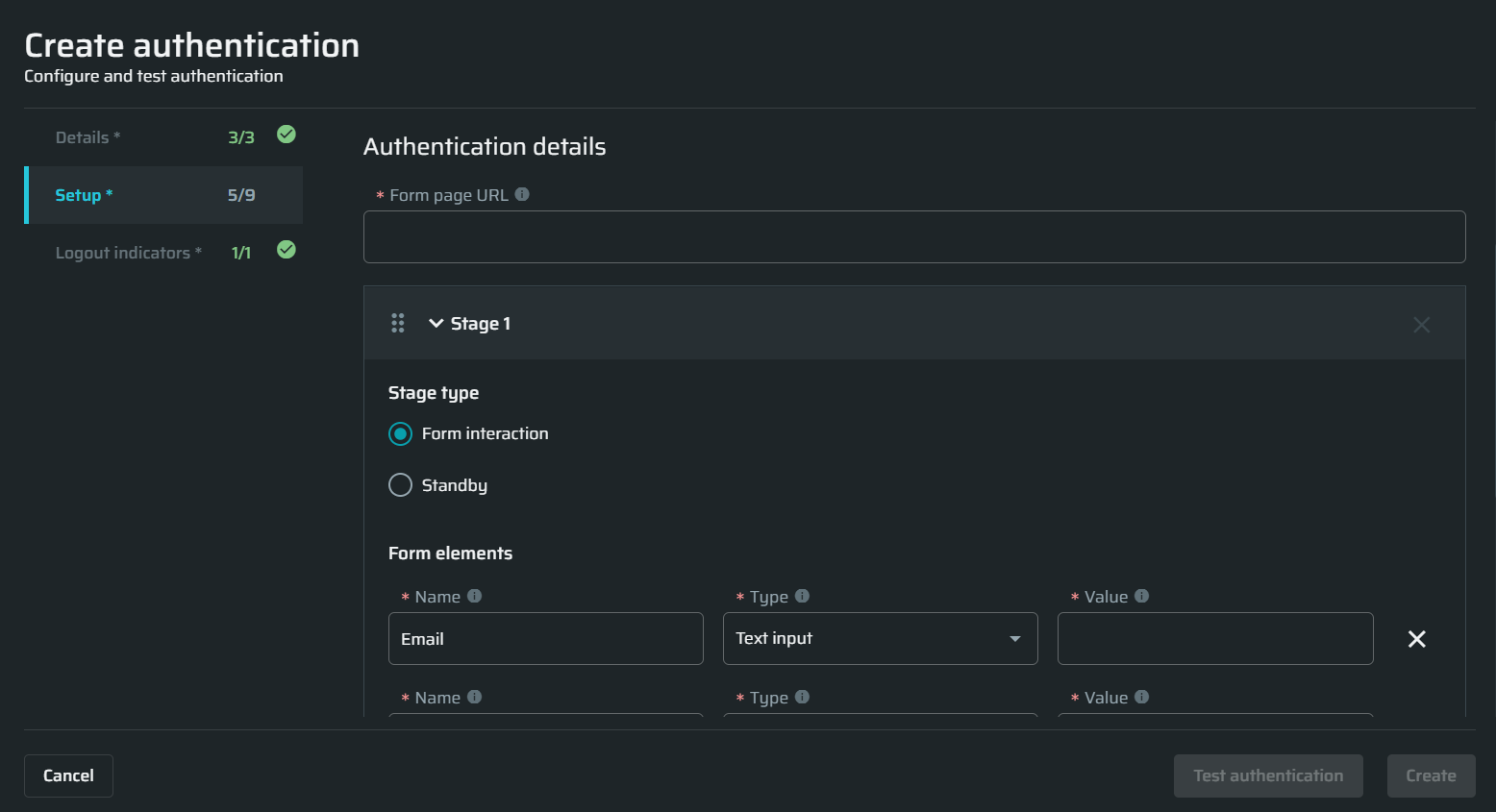
- From the Authentication type dropdown list, select Browser-based form authentication.
- To configure a valid authentication request to be sent to the end-point API, fill in the fields as described below.

| Field | Guidelines |
|---|---|
| Form page URL | Enter the URL of the page where the form is located. |
| Stage # |
Each stage represents a separate login page. Add as many stages as the login flow consists of by clicking + Add stage below the Form submission section. To change the order of the stages, simply drag-and-drop them using the Stage type Use the default Form interaction type unless the login page loads longer than 30 seconds (the generic timeout of the system). For a long-loading page, select the Standby type and specify the time for Bright to wait before to take the next step. Once the specified time is over, Bright sends a screenshot of the current state of the page. You can find it in the test authentication results. Elements represent the fields, buttons and other types of input given on the login page. Simply fill in the elements names and types as you see them on the login page and provide the valid values for them.
|
| Expected URL after successful login | URL of the page that should open after successful login. |
Note
Bright allows testing a scan before saving it. For details, see the Testing Authentication.
Configuring Custom Headers
The Bright app now allows users to manually add a custom header to browser-based form authentication and -recorded one. As a result, users are able to cover complex non-standard headers to make protected resource tests possible.
Note:
All existing templates, except those containing
$faker, must have theauth_objectcontext, if they do not already. To learn more about Faker.js data generator, see Generating mock data.
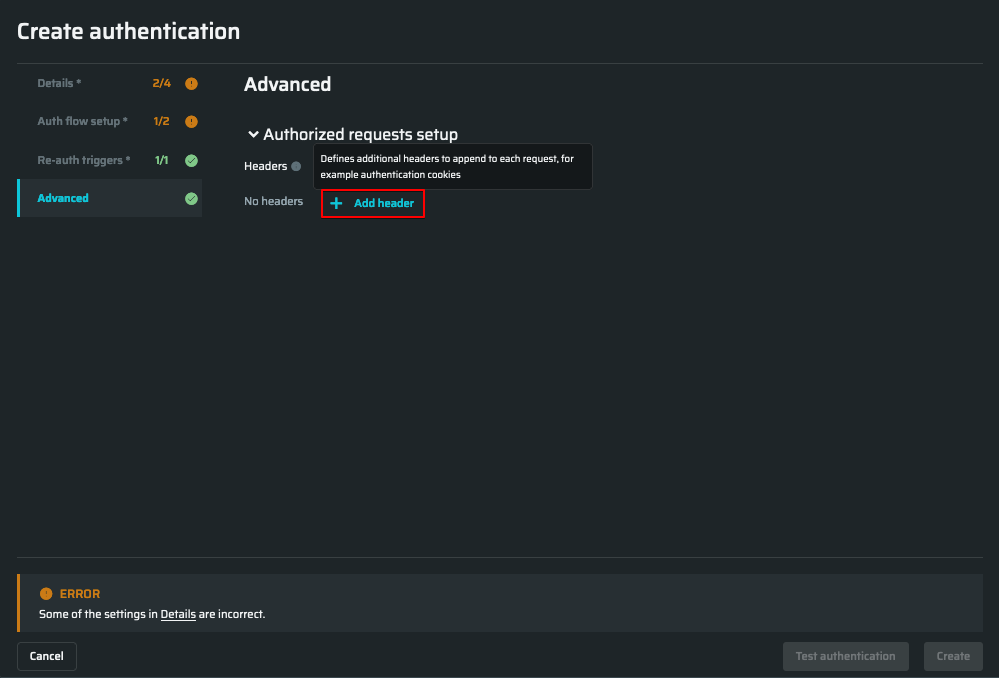
To use a custom header in the authorized requests, follow these steps:
- Go to Advanced tab, the Authorized requests setup and add click Add header.

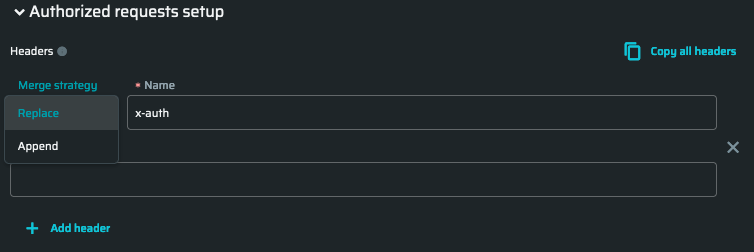
- Fill in the header name:
x-auth.
There are two merge strategies:- Replace - replaces the value without duplication
- Append - adds the value to the end of the page
Select Replace merge strategy to continue.

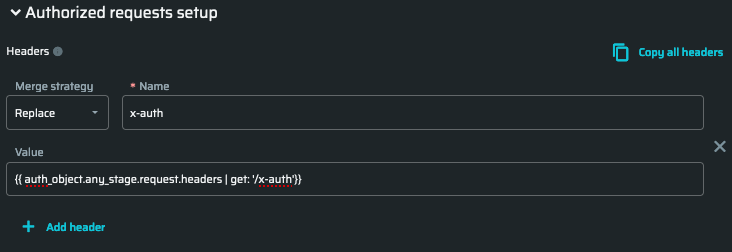
- Fill in header value:
{{ auth_object.any_stage.request.headers | get: '/x-auth'}}.

Click Test Authentication to make sure that no errors are produced.
Updated about 7 hours ago
